Felmerült már ez a kérdés itt a blogon, olvasói kérésre röviden be is számolnék mire érdemes odafigyelni, ha neten nézegetünk és publikálunk képeket. A jó hír, hogy a modern webböngészőkkel már nem igazán lesz gondunk.
Minden fotós egyik legnagyobb nyűgje, hogy az otthon finoman beállított, retusált fotót a nézőközönség mindenféle-fajta megjelenítőn nézi, és mindenki más képet lát. Egy olyan kép, ahol a sötét tónusokban még van finom kis részlet, egy kontrasztosabb TN-paneles monitoron simán bebukhat feketébe, de ugyanez igaz a világos részekre is, amik könnyen kiégnek. Ezen sajnos nem nagyon lehet segíteni, csak bizakodhatunk, hogy egyszer széles körben is elterjednek az IPS és VA paneles monitorok (vagy ezek valamilyen olcsóbb utódai), leváltják a TN-eket és akkor mindenki viszonylag normális körülmények között láthatja például a net képanyagát. Közel úgy, ahogy a fotós is szerkesztéskor.
Van – vagy inkább volt – egy másik szűk keresztmetszet is, ez pedig a webböngésző, amiben ugye a neten lévő képeket, vagy akár weboldal grafikákat nézzük. Nemrégiben azt hallottam, hogy jelenleg sajnos csak az Internet Explorer képes a korrekt színmenedzsmentre, a Firefox még kisebb sufnituninggal rávhető, de a Chrome és a Safari egyáltalán nem képes színprofilokat kezelni. Utánajártam ennek valamelyest, és arra a megállapításra jutottam, hogy ez régi információ lehet, ugyanis már a Firefox és a Chrome is egy ideje képes színprofilokat kezelni. Mit jelent ez? Azt, hogy képesek az sRGB, AdobeRGB és ProPhoto RGB színterek megjelenítésére is. Persze ha a monitorunk nem képes az AdobeRGB színtér megjelenítésére, akkor nem fogunk különbséget látni, annak az időszaknak viszont vége, hogy ha egy fotót AdobeRGB színtérben rakunk fel a netre akkor az fakó, színtelen formában lesz látható (mert ugye sokan ilyen színtérben szerkesztik a fotóikat és előfordul, hogy elfelejtik átkonvertálni sRGB-be neten publikálás előtt). Ha a képet AdobeRGB színtérben töltjük fel és wide-gamut monitoron nézi valaki, akkor a teljes színspektrumot látni fogja. Ha olyan monitoron nézik, ami csak sRGB-t tud megjeleníteni, akkor sincs nagy vész, ugyanúgy színes-szagos lesz a fotó, csak épp bizonyos szélsőséges színekben kevesebb lesz a részlet, de ezt rendszerint egy avatatlan szem észre sem veszi.
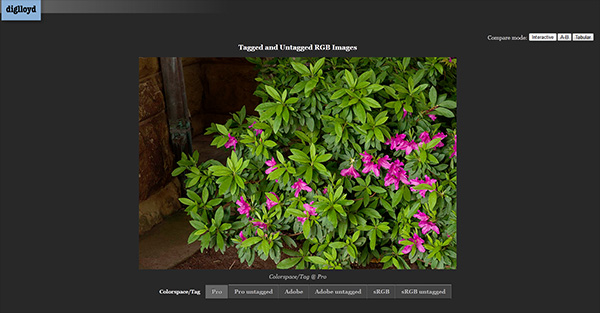
Ha nem hiszitek csekkoljátok le a böngészőtöket az alábbi képre kattintva. Ez elnavigál egy weboldalra, ahol ugyanazt a fotót 3 féle színtérben láthatjátok: Pro, Adobe és sRGB. Ha jó a böngészőtök, akkor ugyanazt kell látnotok, akármelyik gombra kattintotok (kivéve az Untagged nevűek, erről mindjárt szólok).
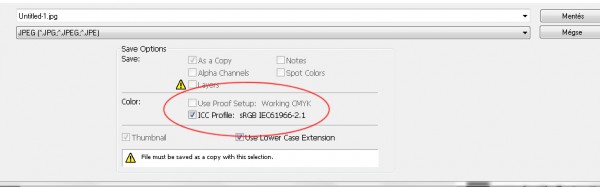
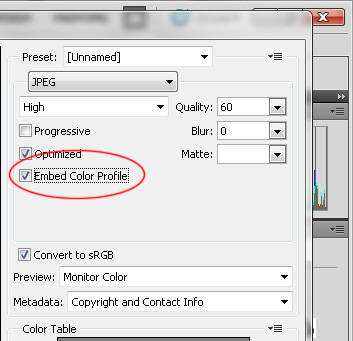
Egy dolog viszont fontos a megfelelő eredmény érdekében, és erről nekünk, fotókészítőknek kell gondoskodnunk! Akármilyen színtérben szerkesztjük is a fotónkat, JPEG-be mentéskor mindig meg kell adnunk a képszerkesztő programnak, hogy a használt színprofilt ágyazza be a képinformációkba. Photoshopban ez úgy néz ki, hogy mentéskor (Save vagy Save As parancs esetén) bepipáljuk az ICC profilt, de még jobb, ha netre publikálás esetén a Save for Web parancsot használjuk, és ott az Embed Color Profile funkciót aktiváljuk egy pipával (opcionálisan bepipálhatjuk a Convert to sRGB-t is, ha szeretnénk lebutítani a színteret egy szélesebb gamutról).
Ezt azt fogja eredményezni, hogy a színprofil szerepelni fog a képinformációk között, amit a webböngészők feldolgoznak, és annak megfelelően jelenítik meg. Ezek a böngészők azonban úgy vannak beállítva, hogy ha nem találnak színprofilra vonatkozó információt, akkor automatikusan sRGB színprofilt feltételeznek (hiszen ez a web-szabvány), és aszerint jelenítik meg a képet. Ekkor lesz az, hogy belefutunk a fakó, kontraszttalan képekbe. A fenti tesztoldalon ezt mutatják az Untagged fotók, azokat úgy mentette el a készítő, hogy nem ágyazta be a színprofilt, ezért rosszul kezeli a böngésző.
Saját tapasztalat azonban, hogy arra is vigyáznunk kell, hogy egyes weboldalak a feltöltött képekből generálhatnak saját verziót is (ilyen például a Modellonline vagy a Fotózz.hu motorja is, ami tárolja ugyan az eredeti képet, de a lapozható galériába generál egy kisebb verziót is, az eredetit csak külön gombnyomásra kérhetjük le), ez adott esetben bezavarhat a folyamatba. Rendszerint a Modellonline-on látok olyan szituációkat, hogy egy kép fakónak tűnik a galériában, de ha megnyitom eredeti verzióban, akkor már jól jelenik meg. A Facebook vacak képkezeléséről meg már ne is beszéljünk. Azt talán egy külön poszt lesz.