Épp eleget promóztam már az Adobe előfizetéses CC rendszerét, szerintem nagyon jó dolog, és rengeteg ismerősöm áttért már, lecserélve ezzel a bizonytalan hátterű, hackelt szoftvereket. De az megvan, hogy ehhez az előfizuhoz egy egész pofás weboldal építő rendszer is tartozik Behance ProSite néven? Sajnos azonban nem mindenkinek.
Belekezdtem a cikkbe, és akkor ért utol a felismerés, hogy milyen mákos vagyok. Nekem először Single App Photoshop előfizetésem volt, mert amikor belevágtam, nem volt még a PS-t és LR-ot is tartalmazó Photography program. Azóta lett, amit anno leakcióztak, aztán az akció gyakorlatilag máig tart, olcsóbb a PS+LR kombó, mint egy mezei PS előfizetés. Aztán kiderült, hogy azért volt ennyiféle akció, mert mindig más konstrukcióban árulták a csomagot, a két szoftver ugyan mindig benne volt, de a kiegészítő szolgáltatások, úgymint a ProSite weboldal készítési lehetőség, a 20Gb felhőtárhely és a TypeKit ingyenes fontgyűjteményhez való hozzáférés már kikerült (ugyanakkor a Single App PS előfizuban még mindig benne van). TypeKitem már nekem sincs, de amikor én áttértem a Single App előfizetésről a Photography Programra, akkor a 20Gb tárhely és a ProSite még benne voltak a csomagban (ugyanannyiért, amennyiért most adják a lecsupaszított verziót), szóval érdemes megnézni, hogy Ti, akik anno előfizettetek milyen konstrukciót vettetek. Ha benne van az előfizetésetekben a ProSite szolgáltatás, érdemes tovább olvasni.
Az Adobe ProSite vagy másnéven Behance ProSite szolgáltatás egy sablonokra építő, könnyen kezelhető portfólió weboldal készítő szolgáltatás, ahol saját magad tudod elkészíteni és karban tartani a portfólió weboldaladat, anélkül, hogy bármiféle programozási vagy webdesigner tudásod lenne.
Behance regisztráció
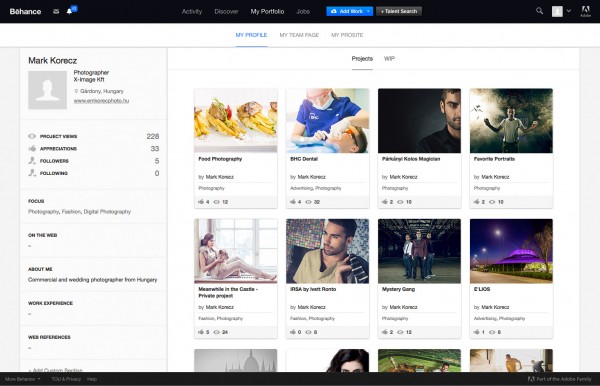
Az egész sztori azzal indul, hogy be kell regisztrálnod a Behance oldalára, ami olyan mint a Flickr vagy az 500px – egy közösségi képmegosztó szolgáltatás.
A Behance-en kitöltheted a személyes adataidat, szakmai szempontból is, tehát megadhatsz önéletrajzot, elérhetőséget, referenciákat, stb. Ezután projekteket kell létre hoznod, ezek képezik majd a portfóliódat. Bármennyi projektet létrehozhatsz, a majdani portfólió weblapodon csak azok fognak szerepelni, amiket te akarsz, nem feltétlenül automatikus a rendszer, de ha akarjuk lehet automatikus is. A projekt létrehozásakor nem csak a képeket töltjük fel, hanem megadjuk a projekt címét, leírását, a kreatív kategóriát, amit a Behance felajánl, továbbá kulcsszavakat adhatunk hozzá és megadhatjuk a stáblistát is, akik a képek elkészítésében segédkeztek.
Ha mindez megvan, fel kell tölteni a projekt borítóképét, ami a Behance profiloldaladon, és a portfólió weboldaladon is szerepelni fog, erre kattintva jutnak majd el a látogatók az adott képanyaghoz. A jövőben – ha már készen van és él a portfólió oldalad – már innen a Behance-ből is kitolhatod az új anyagot a portfólió oldaladra, nem szükséges ezért a ProSite-ra átnyargalni.
ProSite weboldal építés
Ha készen vagy egy alap képanyaggal, jöhet a weboldal készítés. Már a Behance is fel fogja ajánlani az oldal tetején, hogy készítsd el a saját oldaladat, ha rákattintasz a gombra, át fog irányítani a prosite.com-ra és indulhat a móka.
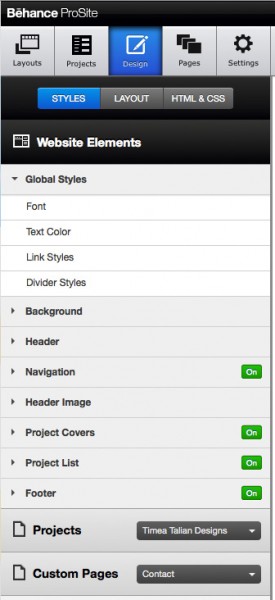
A ProSite-on bal felül füleket találsz, ezek az alábbiak:
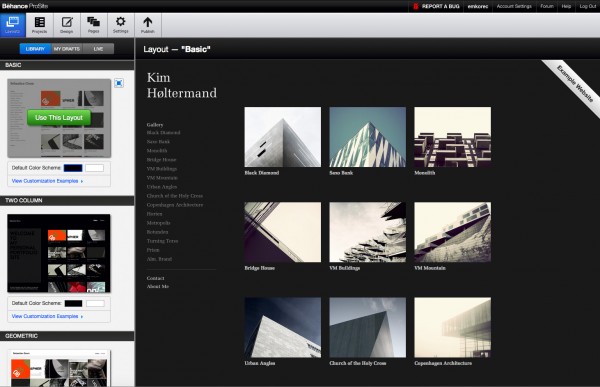
Layouts
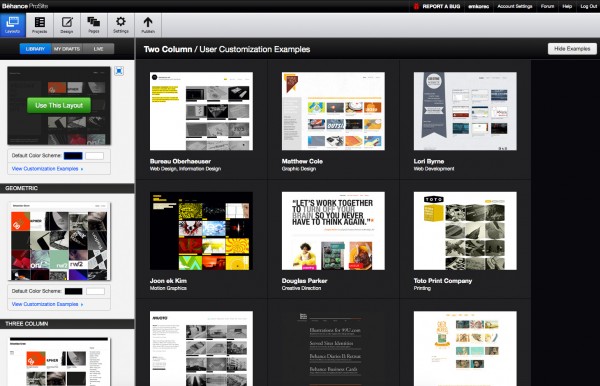
Itt tudod a weboldalad alapvető kinézetét megadni. Sablonok vannak, úgy mint Basic, Two Column (kétoszlopos), Geometric (szabályos) és Three Column (háromoszlopos).
Mind a négy sablonkategóriánál megtalálod a világos és a sötét árnyalatú verziót és a View Customization Examples linkre kattintva megnézhetsz példákat, hogy más Behance felhasználók mit tudtak kihozni az adott sablonból. Egész pofás példák vannak, a kreativitás nagyúr!
A sablonok közti különbség lényegében az album-(projekt)borítók elhelyezkedése illetve a menüsor pozíciója és formázása az oldalon. A későbbiekben viszont gyakorlatilag mindent testre lehet szabni egyéni ízlésnek megfelelően, ha picit értesz a Photoshophoz és tudsz bannereket és logókat készíteni benne, akkor meg pláne!
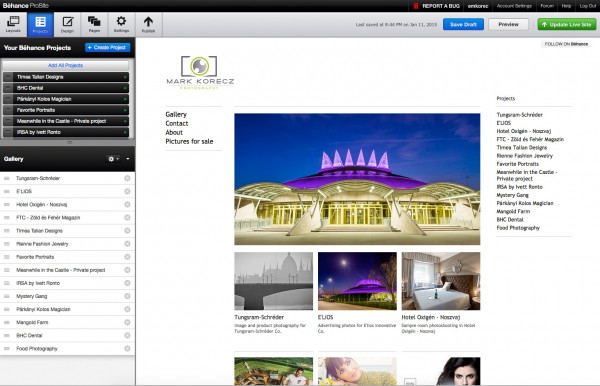
Projects
Itt találod majd a Behance oldaladon már feltöltött projektjeid (albumjaid) listáját, és itt adhatod meg, hogy ezekből melyek szerepeljenek a portfólió weboldaladon, továbbá azt, hogy ezek milyen sorrendben kövessék egymást. Szerencsére úgy variálod őket kézzel, ahogy akarod, szóval nem időrendben vagy ABC-sorrendben pakolja őket a rendszer egymás alá-mellé. Ezen az oldalon is lehetőség van új projektet létrehozni és képeket feltölteni, de ehhez vissza fog irányítani a rendszer a Behance-re.
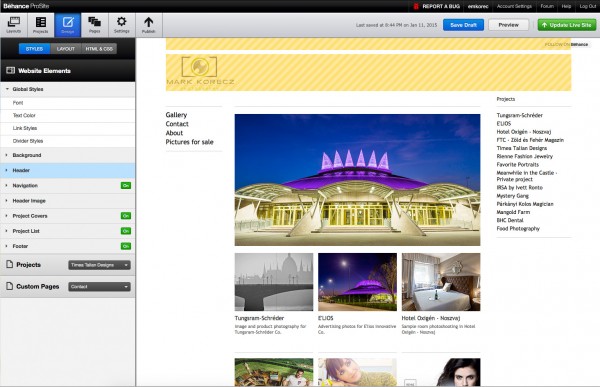
Design
Na itt lehet aztán elveszni a részletekben (a szó jó értelmében), ebben a modulban lehet ugyanis 100%-ig testreszabni az oldalt. A Website Elements szekcióban tudjuk állítani a logo/fejléc helyét, a galéria helyét, a képek méretét, a szövegformázást a teljes oldalon a fejléctől a láblécig, az oldalsávokban, mindenhol.
Módosíthatjuk a hátteret, akár fotóhátteret vagy textúrát is betehetünk, feltölthetünk saját logót is, de lehet a főcím szöveges is a weboldalon. A Layoutban módosíthatjuk továbbá például az ún Dividereket, ezek az egyes szekciókat elválasztó vékony vonalak, sőt még a weboldal elemeinek pozícióját, egymástól és a böngészőablak széleitől való távolságát is megadhatjuk. Mindent lehet tili-tolizni, színezni, a szövegek esetében pedig kb 8-10 tetszetős betűtípus is rendelkezésre áll, melyek – jóhír – ismerik az ő és ű betűket is. A Design modul többi szekciójában az egyes projektoldalakat, és a Galérián kívüli egyéb aloldalakat tudjuk testre szabni. Ha mégis úgy adódik, hogy értünk a weboldal szerkesztéshez és html programozáshoz, akkor rendelkezésre áll a HTML&CSS szekció egyéni bűvészkedés céljából.
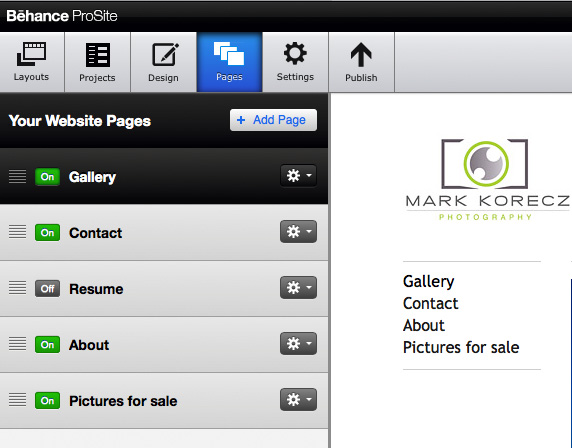
Pages
Itt hozhatunk létre egyéb aloldalakat. A Gallery ugye adott, ebben vannak a projektjeink, ez a nyitóoldal, de létrehozhatunk más jellegű oldalakat is. Ez lehet egyszerű szöveges oldal, ahová bemutatkozást írhatunk például, lehet külső linkre mutató oldal, lehet Blog szekció is, ahová később cikkeket tehetünk ki és lehet egyedi oldal is. Fogunk ugyanitt találni egy Resume nevű oldalt is, ha a Behance-ben kitöltöttük a szakmai és személyes adatainknál a Work Experience szekciót, akkor a Resume (vagyis önéletrajz) oldalon ezek az adatok fognak megjelenni. Ha nem töltöttük ki, akkor akár egy letölthető PDF-et is fel tudunk tenni ide, amit a látogató letölthet, ha a Resume-re kattint.
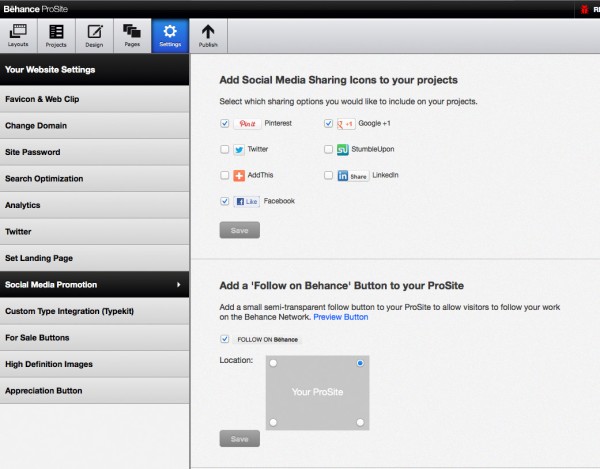
Settings
Itt aztán beállíthatunk mindent, amit eddig nem tettünk. Egyrészt fel tudunk tölteni favicont az oldalunkhoz, ami a böngészőkben fog megjelenni a weboldalunk URL-je mellett illetve a könyvjelzőkben ikonként. A következő szekcióban egyedi domain nevet tudunk megadni, alapból ugyanis a felhasználónév.prosite.com lesz a weboldalunk elérhetősége, de ha van saját domain nevünk, azt itt beállíthatjuk (fontos ugyanakkor, hogy a domainünk admin felületén a DNS beállításokat át kell írni, ehhez azonban némi segítséget ad a ProSite. Itt megjegyezném, hogy a DNS beállítások nem azonnaliak, ha átírtuk az IP címet, ne ijedjünk meg, ha nem működik azonnal, a DNS szervereknek olykor 48 órára is szükségük van az átálláshoz – nálam speciel 15-20 perc kellett, mire a ProSite oldalam jött be a domain címemet beütve). A Settingsben jelszóval is védhetjük a weboldalunkat, vagy csak egyes oldalait, foglalkozhatunk picit a SEO (keresőoptimailizálás) résszel, aktiválhatjuk a Google Analytics követőkódunkat (ráadásul nem is kell hozzá semmilyen követőkódot a HTML kódba írni, mint más helyeken, elég csak megadnunk az Analytics ügyfélszámunkat). Összeköthetjük az oldalunkat a Twitterrel, Pinteresttel, Facebookkal, Google+-szal, LinkedInnel, és megadhatunk Landing page-et is, ha nem szeretnénk, hogy a weboldalunkra látogatók egyből a galériába kerüljenek. Landing page lehet bármelyik aloldalunk vagy bármelyik projekt oldalunk. Aktiválhatjuk a Buy It gombot is a képeinknél, a Behance-on ugyanis megjelölhetjük egyes képeinket eladásra, ezeket a portfólió weboldalunkról is meg lehet majd venni (ennek hátterét még nem ismerem), továbbá aktiválhatjuk a High Definition Images opciót is, ekkor a látogatók a képeinkra kattintva nagy méretben nézetik meg őket egy lightboxban, már amennyiben nagy méretben töltöttük fel őket.
Publish
Ha minden modulban elvégeztük a dolgunkat, nincs más hátra, mint publikálni az oldalt, ezt itt tehetjük meg.
Ezek után már csak karban kell tartani a weboldalunkat, ha új képeink vannak, fel kell tölteni, adatokkal ellátni, és pozícionálni őket az oldalon.
Weboldal építés a háttérben
Akkor sincs gáz, ha a fentieket egy svungra nem tudjuk megcsinálni, az oldalon ugyanis el lehet menteni piszkozatokat, tehát legközelebb onnan folytathatjuk a weboldal építést, ahol legutóbb befejeztük. Ugyanígy lehet próbálkozni is, ha van már egy élő oldalunk, bátran próbálkozhatunk másik típusú oldal, másik design létrehozásával is, ezeket piszkozatként elmenthetjük. Amíg nem publikáljuk őket, addig a korábbi verzió marad online, ráadásul az online oldalunkat a piszkozatoktól függetlenül is tudjuk szerkeszteni, vagyis háttérmunkában tudunk új weboldalt fejleszteni, ha akarunk.
Persze nem biztos, hogy mindenkinek tetszeni fog a ProSite-féle minimál design, igaz aki ügyes és kreatív, az bannerekkel, logókkal ezt is fel tudja csicsázni picit, de tény, hogy nemzetközi fronton most ezek a minimál oldalak mennek. A ProSite-tal készített site-ok egyébként reszponzív oldalak, ami azt jelenti, hogy nem csak monitoron mutatnak jól, hanem tableten és mobilon is, mert automatikusan igazodnak, átrendeződnek, egyszerűsödnek a kijelzőméretnek megfelelően. Ezt böngészőből is ki tudjuk próbálni, ha a böngészőablakunkat összenyomjuk keskenyre és magasra, amilyen egy mobilkijelző lenne.
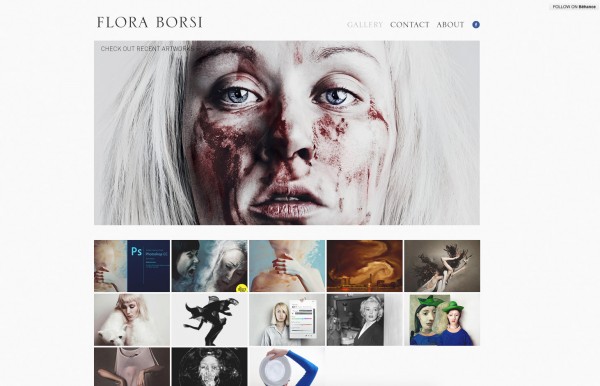
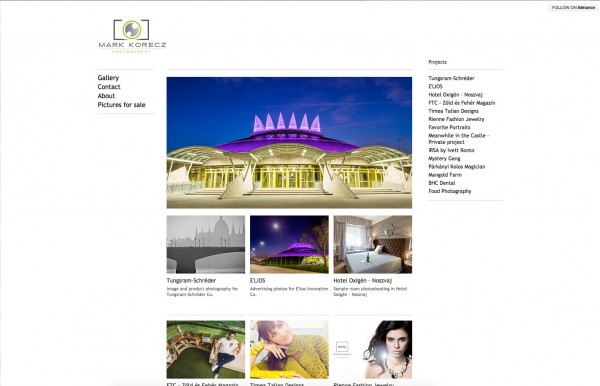
Weboldal készítésre fel, én már megcsináltam a saját oldalamat, amit az emkorecphoto.hu címen értek el, de ezzel a szolgáltatással készült például Borsi Flóra weboldala (floraborsi.com) is, akinek az egyik fotója most épp a Photoshop CC nyitóképe minden szoftverindításnál. BTW szerintetek az Adobe hol találta meg Flóra képét, ha nem a Behance-en…? Ragozzam még?